使用 Resend 的魔法链接
在本教程中,我们将设置 Next.js 应用程序中的 Auth.js,以便能够使用 **Resend** 登录。
魔法链接(也称为“无密码”)身份验证是一种登录方法,它使用包含嵌入在 URL 中的验证令牌的电子邮件。当用户点击该链接时,他们将被重定向到您的 Auth.js 应用程序并登录,只要该验证令牌仍然有效。
本教程使用 Resend 作为无密码电子邮件提供商,使用 Next.js 作为框架。请注意,对于任何 OAuth 提供商或任何框架,**该过程将是相同/非常类似的**,主要区别在于您在所选提供商的仪表板中注册应用程序的方式。
设置 Auth.js
安装 Auth.js 和 Next.js
在本教程中,我们将使用默认的 Auth.js & Next.js 示例应用程序。如果您已经拥有现有的 Next.js 应用程序,它也应该可以工作。如果您没有,请克隆该存储库
git clone https://github.com/nextauthjs/next-auth-example.git && cd next-auth-example如果您使用的是示例应用程序,Auth.js 已经安装,否则请按照 安装说明 进行操作。
创建服务器配置
接下来,我们将创建主要的 Auth.js 配置文件,其中包含 Auth.js 的必要配置以及动态路由处理程序。
import NextAuth from "next-auth"
import Resend from "next-auth/providers/resend"
export const { handlers, auth } = NextAuth({
providers: [Resend],
})export { GET, POST } from "@/auth"由于这是一个 通配符动态路由,它将响应所有相关的 Auth.js API 路由,以便您的应用程序可以使用 OAuth 2 协议与所选 OAuth 提供商进行交互。
添加环境变量
如果您还没有,请创建一个 .env.local 文件,如 安装部分 中所述,并添加以下 Resend API 密钥变量。
AUTH_SECRET="changeMe"
AUTH_RESEND_KEY=我们将使用 Resend 开发人员门户网站中适当的密钥填写 AUTH_RESEND_KEY,一旦我们注册了我们的帐户和应用程序。
注册您的应用程序
要能够使用 Resend 发送电子邮件,您需要执行以下两项操作。
- 创建 API 密钥
- 验证您的域名
API 密钥
您需要在 Resend 上注册一个帐户,然后在主侧边栏中转到 “API 密钥”。在那里,您可以点击 **“创建 API 密钥”**。我们只需要“发送访问权限”。
域名
要验证您的域名,请按照 Resend 文档 进行操作,并在您完成域名设置后返回。
接下来,您需要将 from 地址更新为来自您在 Resend 中配置和验证的域名。
import NextAuth from "next-auth"
import Resend from "next-auth/providers/resend"
export const { handlers, auth } = NextAuth({
providers: [
Resend({
from: "auth@app.company.com",
}),
],
})将所有内容连接在一起
现在我们有了所需的 API 密钥,请将其粘贴到我们之前创建的 .env.local 文件中。
AUTH_SECRET="changeMe"
AUTH_RESEND_KEY={apiKey}所有部分都到位后,您现在可以启动本地开发服务器并测试登录过程。
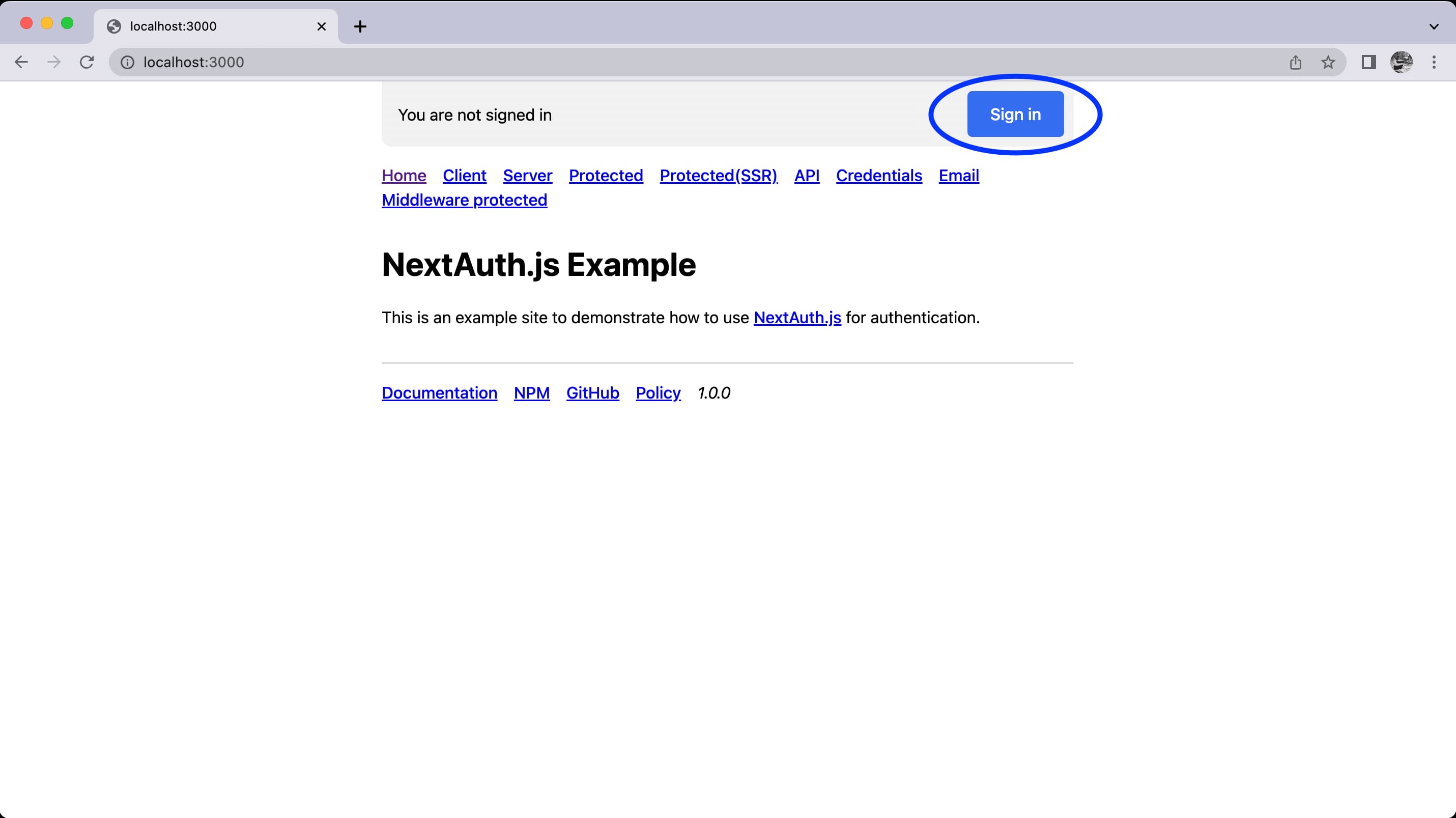
npm run dev导航到 https://:3000。您应该看到以下页面

点击 **“登录”**,您应该被重定向到默认的 Auth.js 登录页面。您可以 自定义此页面 以满足您的需求。接下来,在电子邮件输入字段中输入您的电子邮件地址,然后点击 **“使用 Resend 登录”**。
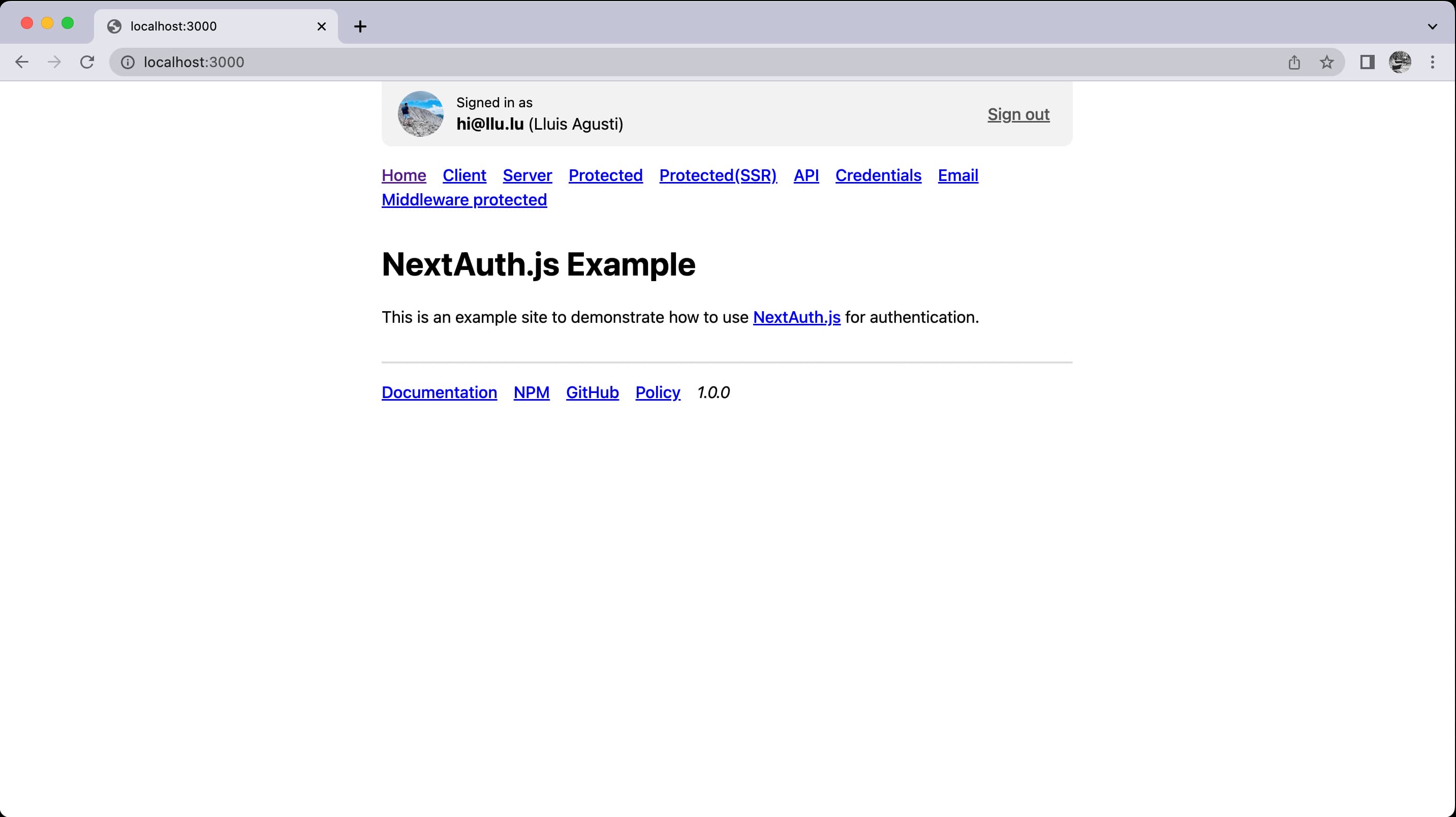
转到您的电子邮件收件箱,您应该会找到来自 Auth.js 应用程序的电子邮件,其中包含一个标有“登录”的按钮。点击此按钮,您应该会被重定向回您的本地开发应用程序并登录!

如果您回到了这里,这意味着一切正常!我们已经完成了整个无密码身份验证流程,以便您的用户可以通过无密码魔法链接登录您的应用程序!
您可以自定义此电子邮件的内容并修改一些其他 Resend 参数。有关更多详细信息,请查看我们的 Resend 提供商 文档页面。
部署
使用 Resend 部署 Auth.js 应用程序不需要任何其他更改。只需确保您已将所有必需的环境变量添加到您的生产环境中。有关更多信息,请参阅 部署页面。